Webpack and Ethereum smart contracts with Typescript
March 12th, 2018
TypeScript is a godsend for Webpack and Ethereum developers. In the nascent world of smart contracts, developer-friendly tooling is almost non-existent, the only error message is VM Exception: revert, and bugs can cost millions of dollars. Meanwhile, most Webpack config files are incomprehensible, fragile, and cobbled together from a mess of Stack Overflow answers and legacy code.
These problems are particularly frustrating for Typescript developers accustomed to a powerful type system. The good news is that there's nothing stopping us from applying this type system to notoriously complex, opaque tools like Webpack and Ethereum. Doing so will make your code more robust, testable, and comprehensible. TypeScript lets us encode and share developer knowledge, pin down easy-to-misuse interfaces, and generally add a layer of sanity between us and the tools we use.
Context
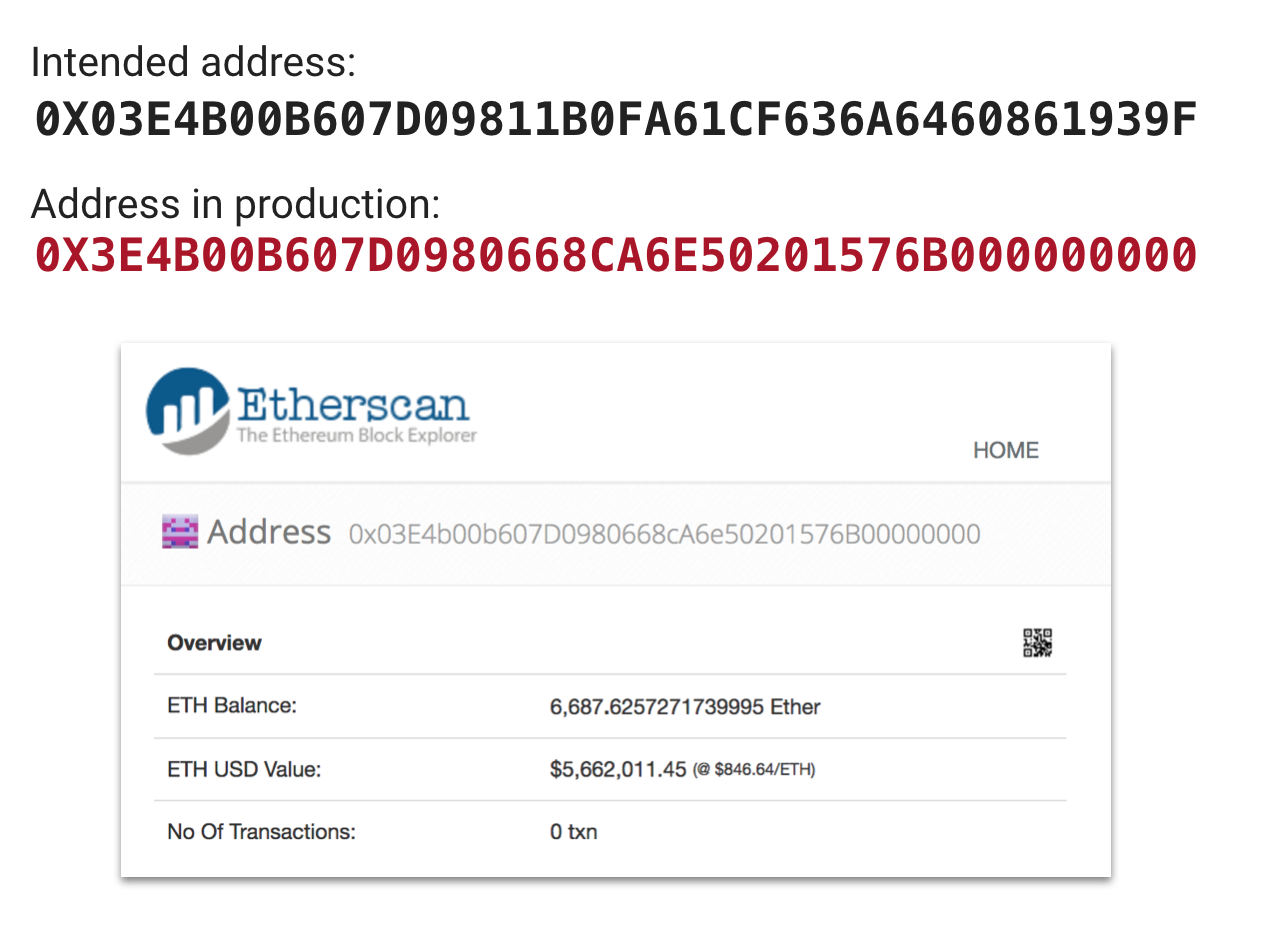
7 months ago, a cryptocurrency project called REXmls lost $6 million worth of Ethereum. The root cause was a single line of code.
 |     |
Webpack is another tool that is notoriously complex.
    |  |
Webpack config with Typescript
For a deep dive into using Typescript with Webpack: Unambiguous Webpack config with Typescript
Challenges with Webpack
- May ways to represent the same thing
- Opaque or non-existent error messages
- Easy to accidentally use old syntax
- Lack of sensible defaults
These are the obvious things that go wrong when you don't have a type system!
 Webpack's greatest strength—
and its greatest weakness—
is its flexibility. Webpack's greatest strength—
and its greatest weakness—
is its flexibility. |
What does Typescript buy you?
- Discovery with types
- Documentation in your text editor
- Constraining the interface to what you need
Solidity smart contracts with Typescript
For a deep dive into using Typescript to interact with Solidity smart contracts: How TypeScript Makes Smart Contracts Easier to Test and More Robust
To follow along with the code examples:
github.com/hellobloom/typescript-solidity-example
This is what negative six million dollars looks like:

Keep in touch!